
内容作者想要一个易于使用的页面构建体验。他们希望使用拖放和WYSIWYG工具来创建和设计页面。一年多来,Drupal社区一直在开发一种新的布局构建器,旨在将这种页面构建功能引入Drupal核心。
Drupal即将发布的布局构建器非常独特,它为以下三个用例提供了强大的可视化设计工具:
让我们更详细地看下这三种用例,以解释为什么这非常有用!
用例1:模板化内容的布局
对于拥有大量内容的大型站点,相同类型的内容具有相似的外观很重要。
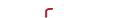
一个销售数百种不同花篮的商业网站,所有花篮的布局应该是类似的。对于顾客来说,这在浏览礼品篮时提供了一致的体验,使他们更容易比较。对于内容作者来说,模板化方式意味着他们不必担心他们在网站上输入每个新礼品篮的外观和布局。他们可以确定,一旦他们输入了价格、描述,并上传了商品的图片,最终用户会觉得它像网站上的所有其他礼品篮一样好看。

Drupal 8的新布局构建器允许站点创建者可视化地创建布局模板,该模板将用于相同内容类型的每个项目(例如,“礼品篮”内容类型的“礼品篮布局”)。这是可能的,因为布局构建器受益于Drupal强大的“结构化内容”功能。
很多Drupal竞争对手不允许在浏览器中设计这样的模板化方式。它们基于浏览器的页面构建器只允许你为单个页面创建设计。当你希望创建适用于特定内容类型的所有页面的布局时,通常没有开发人员是不可能的。
用例2:定制模板化布局
虽说特定类型的所有产品有着统一外观有许多优点,但有时你可能希望稍微(或显著的)以不同的方式显示一个或多个产品。
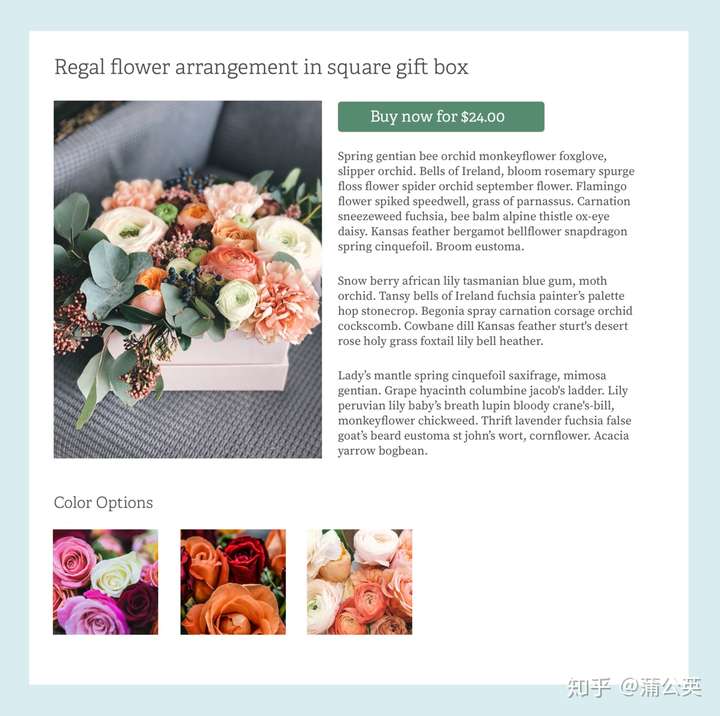
例如一位顾客录制了一段视频,视频中他给自己心爱的人送了一个礼篮,这段视频最近在网上疯传(因为视频中不知怎么的包含了一只小狗)。如果你只想用视频更新其中一个礼品篮,那么在所有礼品篮中添加可选的“高亮视频”字段可能没有意义。
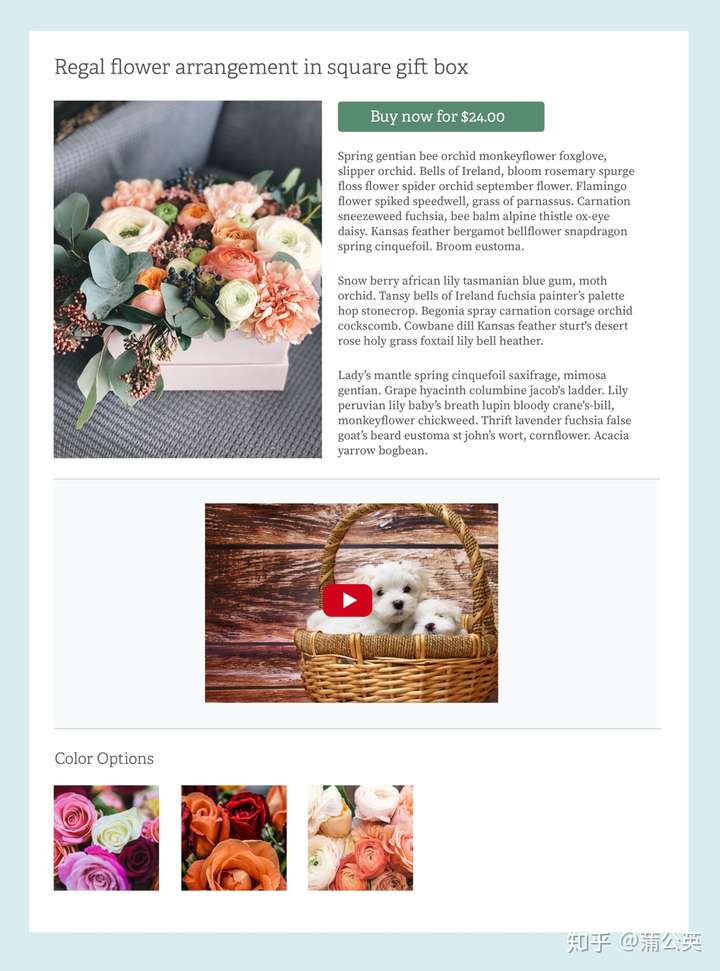
Drupal 8的布局构建器提供了为各种情况定制模板布局的能力。在“病毒性,小狗,礼品篮”的视频例子中,这将允许内容创建者重新安排一个礼品篮的布局,并将病毒性视频直接放在产品图像的下方。此外,一旦人们的焦点转移开这个视频时,布局构建者将允许网站恢复布局,以匹配所有其他礼品篮。

由于大多数内容管理系统不允许你为特定类型的结构化内容可视化地设计布局模式,因此它们也不允许这种类型的定制。
用例3:自定义页面(非结构化内容)
当然,并非所有内容都是模板化的,内容作者通常需要创建一次性的页面,比如“About us”页面或网站主页。
除了为不同类型的内容可视化地设计布局模板外,Drupal 8的布局构建器还可以用来创建动态的一次性定制页面。内容作者可以从空白页开始,设计布局,并开始添加blocks。这些blocks可以包含视频、地图、文本、hero image或定制的小部件(例如 Drupal View ,其中显示10个最受欢迎的礼品篮)。blocks可以向内容作者暴露配置选项。例如,带有图像和文本的hero block可以提供一个设置来将文本左对齐、右对齐或居中对齐。这些设置可以从侧边栏直接配置。

在许多其他系统中,内容作者可以使用拖拽的WYSIWYG工具来设计这些一次性页面。这种类型的工具在诸如Squarespace和WordPress的新的Gutenberg编辑器等许多项目和服务中使用(现在Drupal,也可以使用了!)
在大型站点上,自由形式的页面创建肯定会带来可伸缩性、维护和治理方面的挑战。
对于较小的站点,可能没有很多页面或内容创建,这些动态的自由形式的页面构建器可能工作得很好,并且它们提供的不受限制的创作自由可能非常有吸引力。然而,在较大的站点上,当你有数以百计的页面内容创建时,将首选模板化方式。
Drupal的新布局构建器什么时候准备好?
Drupal 8的布局构建器仍然是测试版的实验性模块,在变得稳定之前需要解决25个已知的开放问题。我们有望在2019年5月Drupal 8.7发布之前完成这项工作。如果你对增加这种可能性感兴趣,你可以在Layout Initiative的主页上找到如何帮助我们。
关于可访问性的重要说明
无障碍是Drupal的核心原则之一,构建人人都能使用的软件是我们的核心价值观和原则的一部分。将Layout Builder功能带到可生产使用的“稳定”状态的关键部分是确保它通过我们的accessibility gate(符合WCAG和ATAG的AA级)。这既适用于创建工具本身,也适用于它生成的标记。我们认真对待我们对可访问性的承诺。
对贡献模块和现有站点的影响
目前Drupal模块生态系统中有一些用于创建模板布局和landing页面的方法,包括Panels和Panelizer组合。我们目前正在把Panels/Panelizer迁移到布局构建器。
Paragraphs模块目前可以用于解决几种类型的内容创作用例,包括自定义landing页面的创建。Paragraphs如何与布局构建器一起工作,及/或者是否使用布局构建器来控制段落的布局,还有待确定。
总结
Drupal即将发布的布局构建器的独特之处在于它支持多个不同的用例;从可应用于数十或数百块结构化内容的模板布局,到使用非结构化内容设计的自定义一次性页面。当将布局构建器与Drupal的其他开箱即用特性(如revisioning,content moderation,和 translations)结合使用时,它甚至更加强大,但这是未来博客文章的主题。
本文为云栖社区原创内容,未经允许不得转载,如需转载请发送邮件至yqeditor@list.alibaba-inc.com;如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件至:yqgroup@service.aliyun.com 进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容。